What is a Progressive Web App?
Progressive web apps are mobile websites that are built using web technology, but it acts and looks like a mobile application. Recent improvements to the browser and the availability of service workers, as well as the Cache and Push APIs, have allowed web developers to allow users to install web applications on their home screen, receive push notifications, and even work offline.
Why use PWA?
- Add Home screen icon to load the app fullscreen
- Manages cache
- App loads quicker
- Ability to access with an inconsistent network connection.
- Send push notifications
- Periodic sync – Use the app offline and let it continue with the process when able to acquire a connection
Developing a basic PWA
*Progressive Web Apps must be served from a secure origin (https).
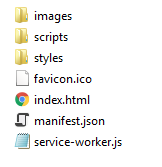
To begin with, this will be file structure:

Generating the icons and manifest file
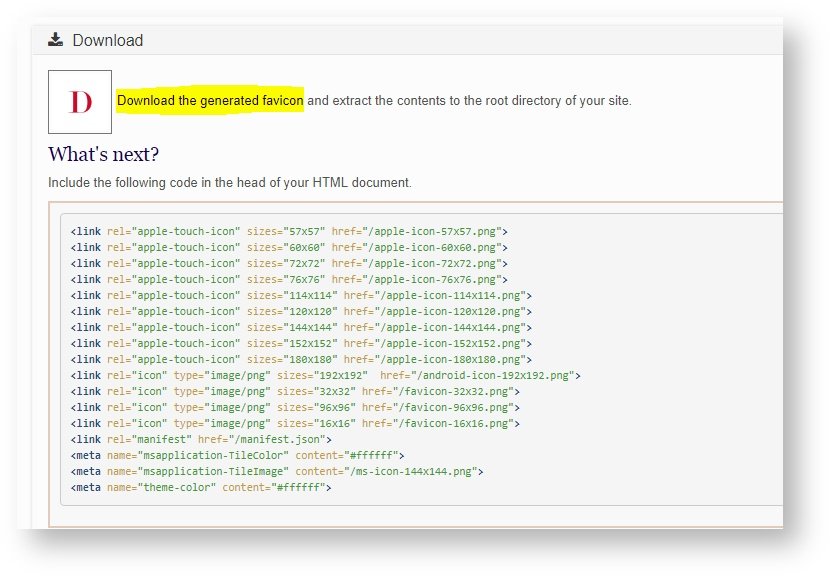
The icons to match all devices and the manifest can be created on https://www.favicon-generator.org/.
- Upload the logo and generate the files.
- Download the generated files.

Creating the App
- Add the downloaded images to the project image folder
- Add the manifest file to the root
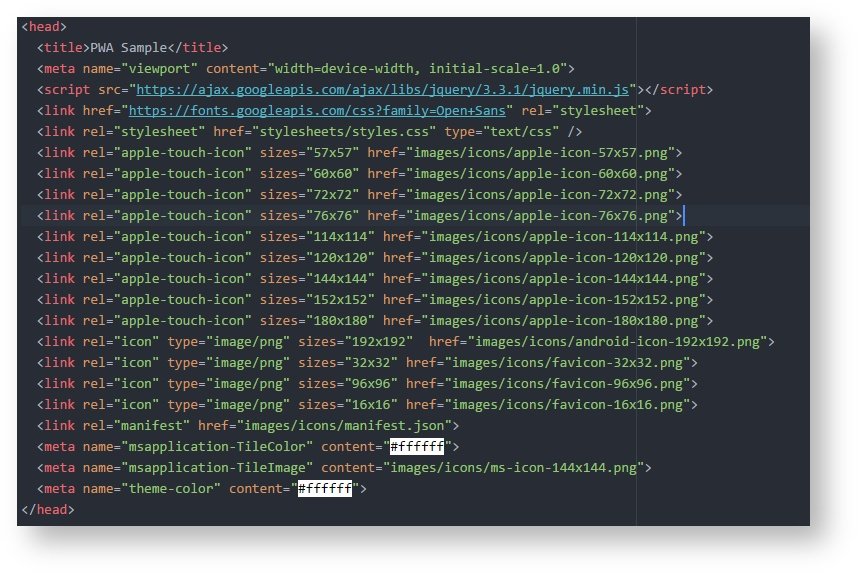
- Copy the above-given code(path of the icons and manifest) and paste it in the head of your HTML. Update the file paths

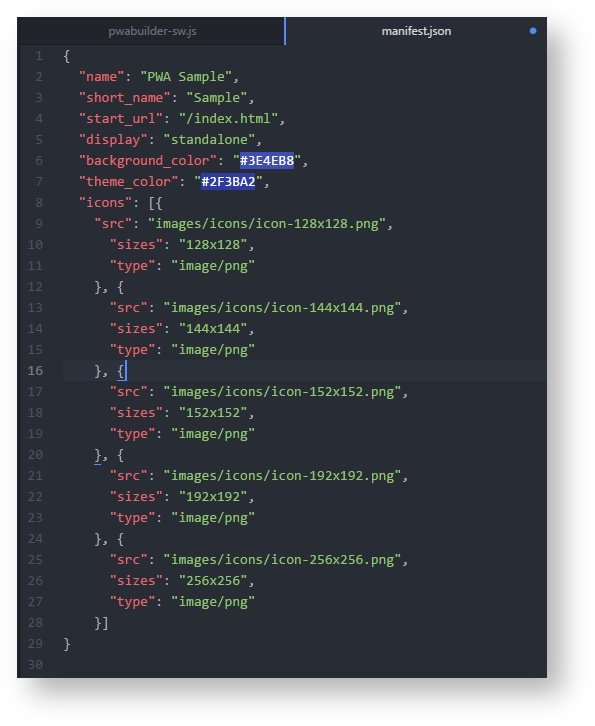
- Edit the manifest file to add a name, short_name, start_url, display, background_color, theme_color, lang, and the icons.
*It’s required to have those

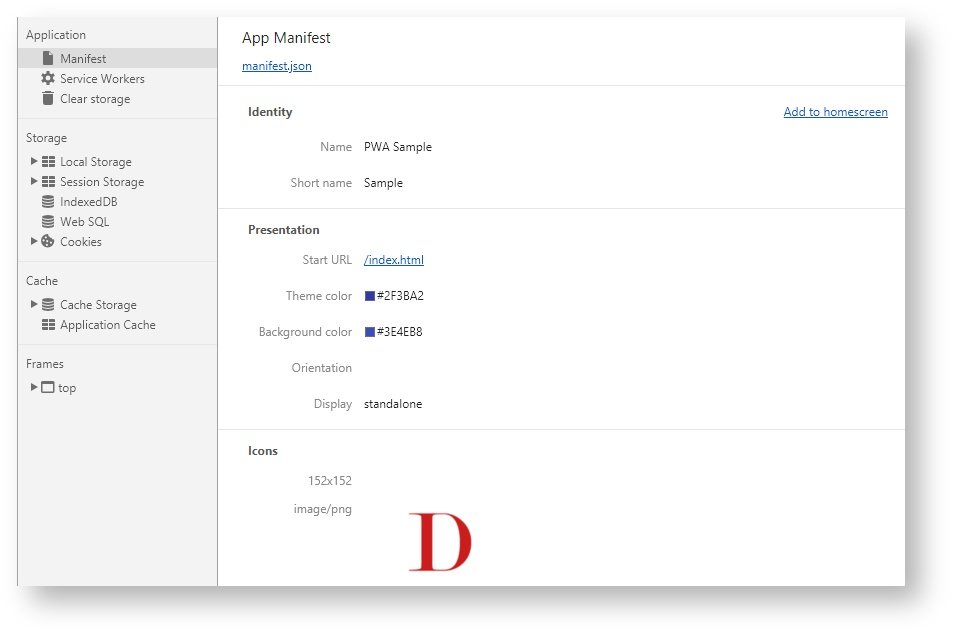
- You can test your manifest file. (Chrome inspect → Application). Under the application, you can find a tab name manifest.

Adding the Service worker
You can download a sample service worker code from https://www.pwabuilder.com/serviceworker.
- Select the type of service worker functionality for the app
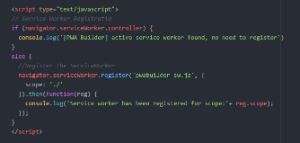
- Add the “Code for the website” at the bottom of the index file. This will register the service worker.

- Create a js file in the root and replace ‘pwabuilder-sw.js’ with the name of the created file.
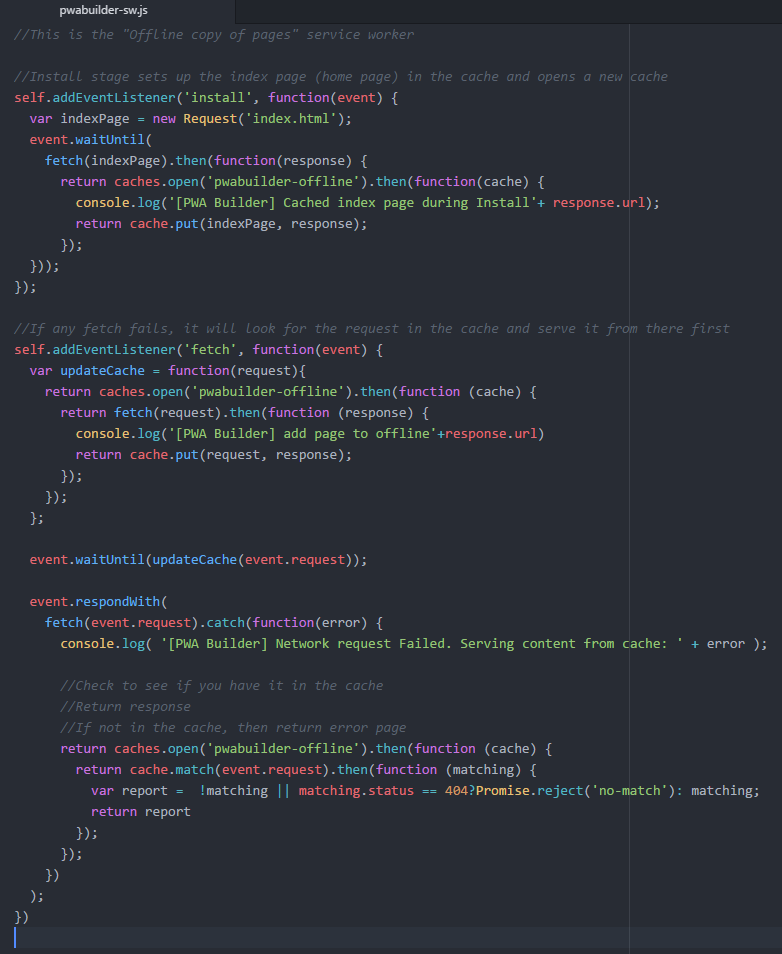
- Add the “Service worker code” to the newly created js file.

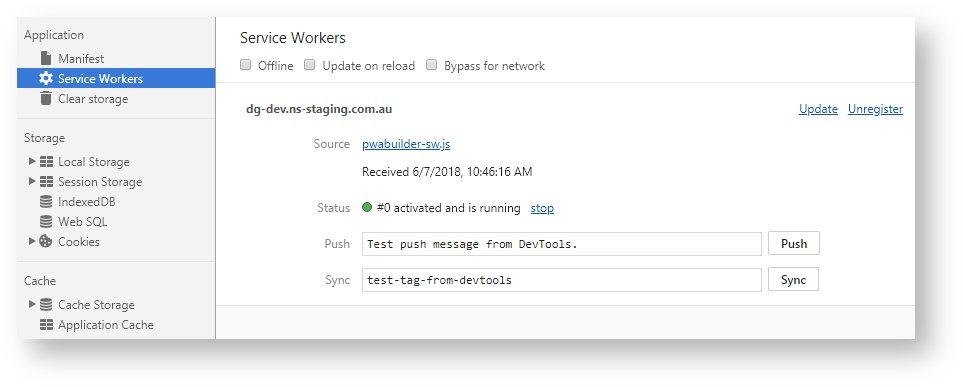
- You can test your service worker. (Chrome inspect → Application). Under application, you can find a tab name service worker.

- Also, tick the Offline checkbox and you will be able to navigate through the site. (This will vary on your caching definition in service worker js file).
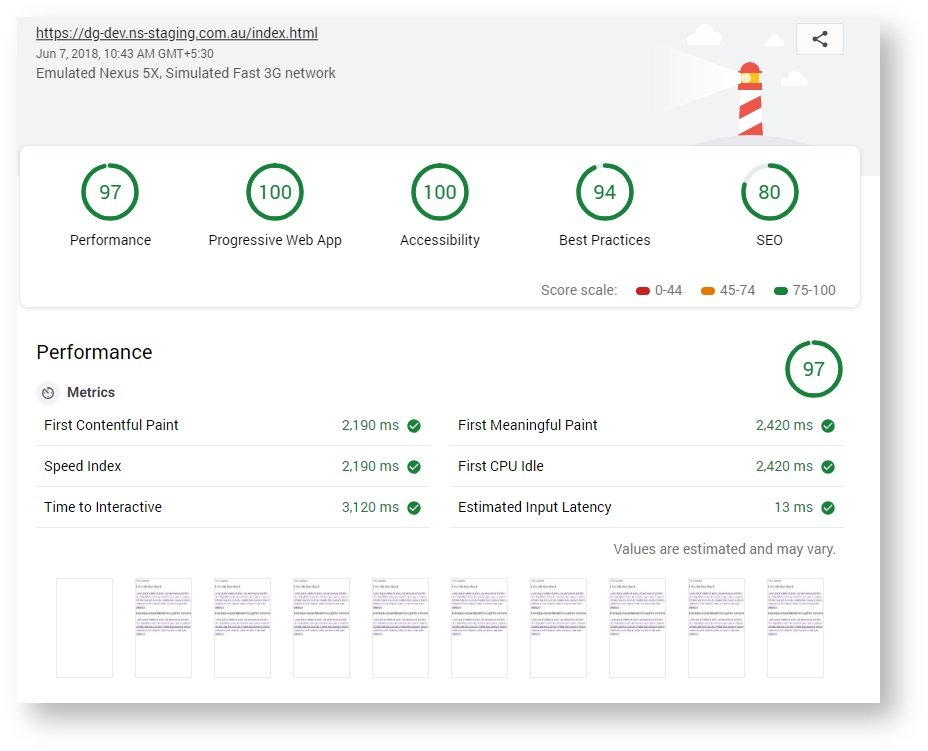
Here’s a lighthouse generated report on your mini-project of progressive web apps.






Leave a comment